- Counter Widget, Penghitung Jumlah Pengunjung BLOG
- Cara Membuat Banner Rotasi Pada Blog
- Cara Mengatasi Masalah Pada Kode Read More
- Cara Mudah Posting Code HTML
- Memposting Kode HTML Pada Artikel
- Cara Menghilangkan Angka Pada Label
- Membuat Link Terbuka Pada Halaman Baru
- Cara Menambahkan Yahoo Emoticon Pada Kotak Shoutmi...
- Membuat Banner Exchange Dengan Mudah
- Cara Membuat Teks Dan Link Berkedip
- Menambahkan Search Box atau Kotak Pencari Pada Blo...
- Membuat Efek Bunga
- Mengganti Cursor Pada Blog
- Membuat Efek Salju
- Membuat Title Bar Berjalan
- Membuat Tulisan Welcome Pada Cursor
- Cara Mengganti Icon Address Bar
- Trik Memproteksi Blog dari Penjiplakan
- Pasang banner dengan " Klik "
- Cara pasang video di blogspot
- Membuat link untuk download
- cara pasang kursor animasi
- Hal Lain-lain
- Membuat Tombol di Posting
- Membuat Cursor Selalu Diikuti Oleh Text
- Menampilkan Widget Hanya Pada Halaman Depan
- Membuat Favicon
- Cara Agar Background Postingan Menjadi Berwarna
- Pasang Snaps Shots
- Buat Frame Iklan
- Pasang Google Talk di Blog
- Cara Menghilangkan Angka Dalam Label
- MEMBUAT MENU DAN SUB MENU NAVIGASI HORISONTAL PADA...
- Cara memasang image sebagai header di blog
- Cara menampilkan judul postingan saja
- Cara Mengganti Kursor pada Blog anda
- Mempercantik background fungsi scrolling
- Memasang Gambar/Foto/Logo di Samping Judul Posting...
- Membuat Navigasi Halaman Bernomor/Paging
- Mengganti Background Postingan dengan Warna atau G...
- Cara Mengembalikan File yang Terhapus
- Memperindah Tampilan Jam pd desktop
- menambah logo/flash di pojok blog
- Cara Membuat Widget Space Iklan Banner
- Tu torial Panduan Memakai Username dan Password or...
- Bila anda adalah penggemar film-film gratis dar...
- SOFTWARE PARTISI HARDISK RINGAN, CEPAT DAN MUDAH
- Cara Membuat Banner Secara Online
- Cara Pasang Banner di Blog
- Cara bikin kotak iklan
- Membuat Kotak Iklan Banner Pada Blog
- Cara Membuat Tulisan Bergerak Pada Blog
- Cara Membuat Scrool Di Postingan
- Cara Membuat Kotak Chatting Tersembunyi
- MENGHEMAT RUANG BLOG DENGAN MENU TUTUP BUKA
- Cara Membuat Menu Tersembunyi
- Membuat Halaman Intro di Blog
- Membuat Kotak Sidebar Terpisah-Pisah
- Cara Membuat Menu Tersembunyi
- Membuat menu label tersembunyi
- Membuat Buku Tamu Tersembunyi Di Samping Kiri Kana...
- Cara Simple Membuat Iklan Melayang dengan Tombol C...
- Membuat Iklan Melayang 2
Rabu, 08 Juli 2009
TIPS _ TRIK Blogspot
Membuat Banner Exchange Dengan Mudah
Seperti yang kita ketahui bahwa banner exchange merupakan alternatif dari link exchange. Agar terlihat lebih profesional maka para blogger lebih cenderung menggunakan banner untuk tukeran link. Tetapi untuk membuat banner yang menarik tentu saja tidak mudah karena selain membutuhkan keahlian yang khusus. Cara ini juga memakan waktu. Nah bagi anda yang mempunyai kendala tersebut. Nggak usah khawatir, karena ada banyak layanan online yang menyediakan jasa ini secara gratis. Salah satunya adalah Cooltext.
Cooltext merupakan sebuah situs yang menyediakan berbagai jenis model banner yang bisa anda pilih sesuai selera. Berikut adalah model-model banner yang disediakan. Ok bagi anda yang tertarik untuk mencobanya silahkan mengunjungi situsnya di http://cooltext.com/Logos.
Ok bagi anda yang tertarik untuk mencobanya silahkan mengunjungi situsnya di http://cooltext.com/Logos.
Selamat mencoba.
Cara Menambahkan Yahoo Emoticon Pada Kotak Shoutmix
Bagi anda yang menggunakan kotak chatting milik Shoutmix pasti sudah tidak asing lagi dengan icon-icon mungil seperti ini.![]()
Nah itu adalah icon-icon yang disediakan oleh Shoutmix. Namun bagi anda yang merasa kurang lengkap dengan keberadaan icon-icon tersebut. Anda juga bisa menambahkan sendiri icon-icon yang anda iginkan kedalamnya karena fasilitas penambahan icon sudah disediakan oleh Shoutmix asalkan anda tahu alamat dari icon tersebut.
Berikut adalah cara menambahkan yahoo emoticon pada kotak Shoutmix. Bagi anda yang tertarik silahkan ikuti langkah-langkah dibawah ini:
1. Login ke Shoutmix
2. Klik Smiley pada menu Display 3. Kemudian anda akan masuk kehalaman seperti ini.
3. Kemudian anda akan masuk kehalaman seperti ini. 4. Masukkan alamat icon yang anda inginkan. Untuk mengetahui alamat yahoo emoticon klik disini. Ambil alamat urlnya saja. Sebagai contoh anda ingin menambahkan icon ini
4. Masukkan alamat icon yang anda inginkan. Untuk mengetahui alamat yahoo emoticon klik disini. Ambil alamat urlnya saja. Sebagai contoh anda ingin menambahkan icon ini
Kodenya:<img class="emoticon" src="<span style=" />http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/69.gif
" />Copy teks yang dicetak tebal lalu pastekan ke kotak "Smiley Image URL". Jangan lupa untuk menghapus teks "http://" pada kotak "Smiley Image URL" terlebih dahulu sebelum anda menambahkan alamat URLnya agar tidak terjadi dobel http://.
5. Masukkan shortcut icon pada kotak "Code" contohnya, :menari
6. Setelah itu, klik Add lalu tambahkan lagi icon yang anda inginkan seperti cara diatas.
Catatan:
Untuk basic account hanya diperbolehkan untuk menambahkan 10 emoticon jadi pilihlah 10 icon yang paling anda suka.
7. Jika sudah klik Save Settings.
8. Selesai
Beberapa saat kemudian kotak Shoutmix anda akan muncul icon-icon yang telah anda tambahkan.
Selamat mencoba..!!
</span>
Membuat Link Terbuka Pada Halaman Baru
Secara umum, jika kita membuat link pada halaman blog. Link tersebut akan terbuka pada halaman yang sama. Nah ini tentu akan merugikan kita sebagai pemilik blog karena jika pengunjung mengklik link tersebut maka ia akan meninggalkan blog kita dan menuju ke alamat yang kita rujuk. Anda tentu tidak maukan pengunjung meninggalkan blog anda? Nah untuk mengatasi masalah tersebut anda bisa membuat link terbuka pada halaman baru. Jadi jika pengunjung mengklik link yang kita tunjukkan. Ia tidak akan meninggalkan blog kita dan disamping itu alamat yang kita tunjuk juga bisa terbuka.
Untuk membuat link seperti itu caranya sangat mudah. Anda cukup menambahkan tag target="_blank" pada link yang ingin kita tautkan.
Sebagai contoh saya ingin menautkan sebuah link dengan teks herman blog ke alamat http://hermanblogtips.blogspot.com
maka kodenya adalah seperti ini
media
Nah agar linknya terbuka pada halaman baru, tambahkan kode target="_blank" pada link seperti contoh dibawah ini
target="_blank"</span>>media
Maka hasilnya menjadi seperti ini:
media
Silahkan klik link diatas untuk melihat hasilnya. Selamat mencoba.
Cara Menghilangkan Angka Pada Label
Secara default, jika kita memberi label atau kategori pada postingan kita maka secara otomatis blog kita akan muncul nama label yang telah kita berikan beserta angka yang menunjukkan jumlah postingannya.
Jadi semakin banyak jumlah postingan yang berlabel sama maka angkanya juga ikut bertambah. Contohnya seperti gambar dibawah ini:
Dengan adanya angka pada label maka pengunjung bisa tahu sudah berapa banyak postingan yang sudah kita posting atau ada berapa postingan pada label tersebut. Namun ada sebagian blogger yang tidak suka dengan keberadaan angka ini karena menurutnya angka ini bisa mengurangi estetika blog.
Nah bagi anda yang ingin menghilangkan angka pada label, caranya sangat mudah.
1. Login ke Blogger. Klik menu Layout->Edit HTML
2. Lalu beri centang pada "Expand Template Widget"
3. Cari kode (
5. Selesai. Klik View Blog untuk melihat hasilnya
Memposting Kode HTML Pada Artikel
Jika tidak, setiap kali kita memposting. Kode HTML-nya tidak akan muncul pada artikel. Misalnya kode < harus diganti dengan < dan kode < harus diganti dengan <
Berikut adalah cara untuk mengubah kode HTML menjadi kode yang dapat dibaca pada artikel:
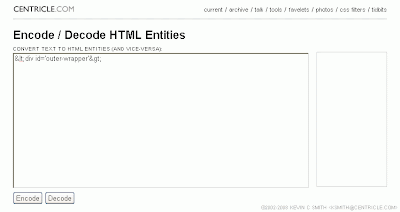
1. Buka http://centricle.com/tools/html-entities/
2. Masukkan kode HTML yang mau ditampilkan pada artikel dalam kotak Centricle. Misalnya kode <div id="'outer-wrapper'">.
3. Klik Encode. Kemudian akan muncul kode baru seperti pada gambar dibawah ini.
4. Gunakan kode baru tersebut untuk diposting pada artikel
Semoga bermanfaat..!!
Cara Mudah Posting Code HTML
Pasti Anda bingung pada waktu posting Code HTML di blog Anda, pasti yang muncul bukan codenya melainkan hasil dari code HTML-nya, nah untuk yang ingin menulis tentang tutorial blog pasti code HTML banyak diposting, Nah untuk para penulis yang belum tau caranya posting code HTML nih saya kasih caranya.
Caranya cukup mudah, Encode saja code HTML di situs dibawah ini
- http://centricle.com/tools/html-entities/
- http://www.opinionatedgeek.com/DotNet/Tools/HTMLEncode/Encode.aspx
Sekian Artikel yang cukup pendek ini semoga dapat membantu Anda!
Cara Mengatasi Masalah Pada Kode Read More
Jadi jika saya lupa untuk memindahkannya pada saat memposting. Kata read morenya akan muncul diakhir artikel. Dan yang merepotkan adalah pada saat saya sudah memperbaikinya dan memposting kembali artikelnya, kata read morenya tetap muncul pada akhir artikel.
Masalah ini timbul dikarenakan ada kode ganti yang dobel pada kotak posting Edit HTML. Untuk mengatasinya saya harus menghapus kode tersebut supaya hanya ada satu kode ganti dan ganti pada kotak posting.
Cara ini sangat merepotkan saya karena biasanya kode ini akan menjadi sangat banyak. Dan saya harus menghapusnya satu persatu. Ini sangat membuang waktu saya. Jadi bagi teman-teman yang mempunyai permasalahan seperti saya bisa mecoba mengatasinya dengan cara berikut:
1. Pada menu Blogger. Klik Settings lalu klik Formatting.
2. Hapus kode <em>Ampersands & angle brackets need to be encoded.</em><span id="fullpost"> dan </span>pada kotak "post template" lalu klik Save Settings.
3. Selesai.
Sekarang Anda tidak perlu khawatir lagi jika Anda lupa untuk mengatur teksnya pada kotak posting Edit HTML saat memposting. Anda cukup mengetikkan sendiri kode ganti dibawah teks yang mau ditampilkan dan kode ganti pada akhir artikel.
Catatan:
Cara ini hanya sebagai tambahan saja dari saya. Jika cara ini lebih merepotkan daripada cara sebelumnya silahkan gunakan cara yang awal saja.
Semoga postingan ini bisa bermanfaat bagi teman-teman yang mempunyai masalah seperti saya.
Cara Membuat Banner Rotasi Pada Blog
Nah bagi anda yang hanya menyediakan 2 - 4 slot iklan mungkin tidak terlalu bermasalah tetapi bagaimana jika anda menyediakan 10 - 12 slot iklan? Tentu advertiser kurang senang jika iklannya ditempatkan di slot bawah dengan harga yang sama.Untuk mengatasinya, anda bisa memberi diskon kepada advertiser tersebut. Namun cara ini kurang efektif karena karena bisa mengurangi pemasukan anda.
Salah satu cara terbaik untuk mengatasi hal ini adalah merotasi posisi banner secara random agar semua iklan mempunyai kesempatan yang sama untuk tampil dibagian atas. Sebagai contoh, silahkan lihat demonya disini. Setiap kali anda merefresh halaman maka posisi banner akan berubah.
Selain banner, cara ini juga bisa digunakan untuk link atau teks yang ingin anda buat tampil secara bergantian. Nah bagi anda yang tertarik. Silahkan ikuti langkah-langkah dibawah ini:
1. Kunjungi http://rotatee.com lalu klik Demo
2. Nah disana anda akan diberikan sebuah link beserta username dan password
3. Klik link tersebut lalu login dengan username dan password yang diberikan.
4. Setelah itu, klik Create New Campaign. Isi nama yang anda inginkan lalu tekan enter.
5. Setelah membuatnya cari nama tersebut lalu klik pada namanya.
6. Untuk menambahkan banner yang mau dirotasi klik Add Banner
7. Kemudian anda akan diminta mengisi data-data berikut:
Name: Isi nama banner, link atau teks yang ingin anda pasang
Weight: Untuk mengatur frekuensi tampilan dalam persentase. Sebaiknya masukkan 100 saja.
Code: Masukkan kode banner, link atau teks yang ingin anda pasang
8. Jika sudah, klik Submit
9. Sekarang banner telah berhasil ditambahkan. Jika anda ingin menambah banner lagi. Silahkan ulangi langkah 6-8 diatas.
10. Setelah semua banner ditambahkan. Klik Get Code yang terletak disebelahnya.
11. Pilih 1 pada Show banner at a time jika anda ingin menampilkan 1 banner dari semua banner yang ditambahkan. Pilih 2 jika anda ingin menampilkan 2 banner dari semua banner yang ditambahkan, dst. Jika anda ingin menampilkan semua banner pilih All.
12. Setelah itu, copy semua kodenya lalu paste ke blog anda.
13. Selesai. Silahkan klik refresh untuk melihat hasilnya.
Selamat mencoba. Semoga berhasil. Jika ada yang kurang jelas silahkan tinggalkan komentar anda disini.
Counter Widget, Penghitung Jumlah Pengunjung BLOG
Widget Counter ini berfungsi untuk menghitung jumlah pengunjung yang datang ke blog atau website kita dengan teknik perhitungan tertentu. Begitu pentingnya counter ini sehingga hampir tidak ada blog atau website yang tidak menggunakannya.
Saya memberanikan diri memposting tentang counter ini terdorong oleh salah satu pengunjung yang menanyakan tentang counter yang ada di side bar blog ini, yang katanya seperti mesin penghitung BBM.
Oleh karena itu, dalam kesempatan kali ini, perkenankan TIPS DAN TRIK BLOG untuk mengetengahkan salah satu layanan yang menyediakan layanan untuk penghitung jumlah kunjungan pengunjung. Adalah http://www.compteur.cc/ salah satu layanan free counter yang dapat membantu Anda menghitung jumlah pengunjung blog atau website Anda.
Langkah-langkahnya adalah sebagai berikut.
* Masuk ke http://www.compteur.cc/
Jika Anda tidak begitu paham dengan bahasa selain bahasa Inggris, Anda dapat memilih bahasa Inggris dengan mengklik bendera Inggris yang ada di kanan sebelah atas.
* Kemudian pilih menu Classic Counter yang tampilannya seperti di bawah ini.
* Kemudian pilih salah satu type counter yang Anda sukai dengan mengklik pada buton lingkaran di depannya.
* Kemudian isi data di bawah my informasi, seperti
Start value >> Anda isi nilai awal perhitungan.
Your Email >> isi email Anda
Blog Address >> isi dengan alamat blog Anda
Title >> isi dengan Judul Blog Anda
Anda boleh untuk tidak mengisinya form tersebut.
* Kemudian klik OK
* Tentunya dengan opsi seperti di atas, Anda pilih “I have a normal blog” kan?!
Kemudian Anda akan diberikan code html-nya.
* Kemudian login ke blogger.com hingga masuk pada halaman Panel Kontrol
* Klik Tata Letak (layout)
* Klik Tambah Elemen Halaman
* Kemudian tambahkan HTML/Javascript
* Kemudian copy dan pastekan code html-nya
* Kemudian Simpan Perubahan
Sekarang, Anda sudah mempunyai counter sendiri,
Yang belum mempunyai counter silakan Mencoba!!
Yang sudah, silakan kunjungi tips internet dan bisnis internet!!

